It sounds like it should be trivial: Create a WCF web library and host it in IIS. Surely lots of people need to do this, and it will be easy in a fairly modern version of Visual Studio like 2012? Previously I have created this article about how to host WCF Service in IIS 8, however I will explain more details in this article.
Whatever the reason, I hope this page will offer a useful step-by-step guide to set up a WCF Service Library project to be run from its development folder on Windows 8.0 or Windows 2012, IIS 8.0 – and I have been using VS 2012 and .Net Framework 4.5 as the target. Also, before I begin, and something of a spoiler alert; you may prefer to publish your website to a specific location, and host it in IIS from there, rather than try and host it from your development folder. This option is covered after the walk-through below.
Please Make Sure that You Have Integrated your ASP.NET with IIS
The easiest way to check this is to create a minimalistic web application (e.g. ASP.NET MVC with “No Authentication”) and try to host it in IIS (see configuration steps below). If something is missing, make sure that:
- “Internet Information Services” and “Word Wide Web Services” are enabled in the “Turn Windows Features on or off” dialog.
- If IIS is up and running, but the ASP.NET integration is missing (you can check the ISAPI filters in IIS Manager), you should run “%WINDIR%\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe –i” and hope for the best (maybe restart the machine afterwards).
Take a look at WCF Service
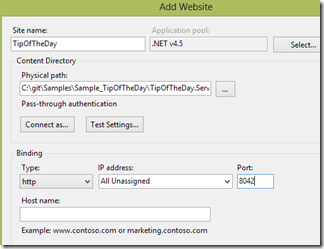
I assume that you have created WCF service called “WCF Service Application”. Hosting this application in IIS means that you create a virtual directory in IIS, where you link the root folder of your project to a URL. You also need to specify an app pool to be used, which should match to the .NET framework you target (e.g. “.NET v4.5”).

If you have configured your.svc files within the specified URL, you should see a page with some positive messages and links to the WSDL contracts. If you see this, then stop reading, you are done.
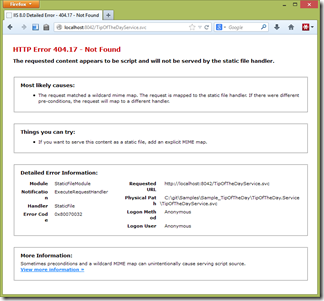
However, you can receive an error page, “HTTP Error 404.17 – Not Found”, “The requested content appears to be script and will not be served by the static file handler.”. This most probably means that your IIS is not configured to host WCF services (this seems to be the default).

With .NET 3.5, you had to run the “ServiceModelReg.exe” tool, but this doesn’t seem to be necessary anymore for .NET 4.0+ (“aspnet_regiis” does this already). If you look into the details of the IIS settings, you can see some references to WCF.

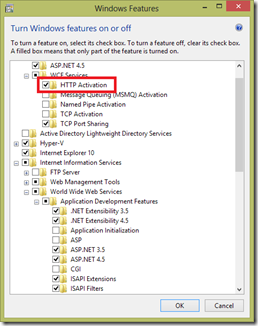
The only thing you have to do is to enable “HTTP Activation” in the “Turn Windows Features on or off” dialog under the “WCF Services” node. With this, you basically enable the creation of WCF service instances to serve requests coming through HTTP.
Then, please test it again and you wont see any error message anymore.
I hope this article will help you a lot.