When we publish a website on the internet, typically we record more internet domains (.com, .net, etc.) in order to encourage the maximum possibility that users reach our pages. Having a site that responds to different URL, however, it is not indicated by a point of view of SEO, as it involves a fractionation of the total hit among the various possible addresses, and a best practice is to make sure that all these addresses redirigano to a standard domain name. This process, which is called a URL Canonicalization, can be easily implemented in IIS 7 and above.

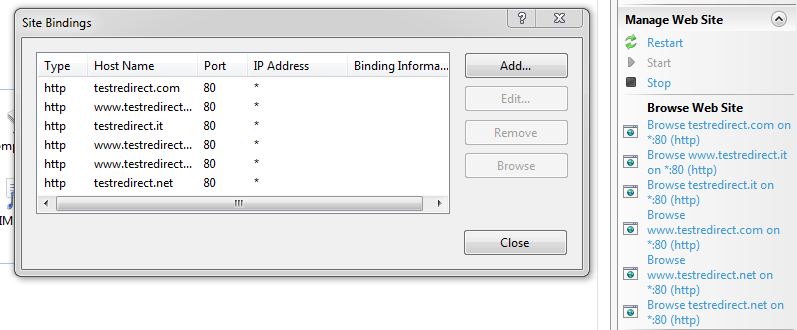
First, the initial situation will be similar to that in the figure, that is when we have a Site with binding in a number of hosts that will include various domains, even in the versions with and without "www.". If desired, we can add additional ones through the Bindings option.

With such a configuration, IIS responds to calls in each of these domains, but obviously keeping unchanged the address displayed by the browser. To solve this problem, we can use a form called IIS URL Redirect Module, which can automatically download and install via the Web Platform Installer.
The configuration can be done either by using IIS Manager web.config. In the first case, just double click on URL Rewrite, as shown, to open a mask through which to create our rewriting rules.

From www.testredirect.com to testredirect.com
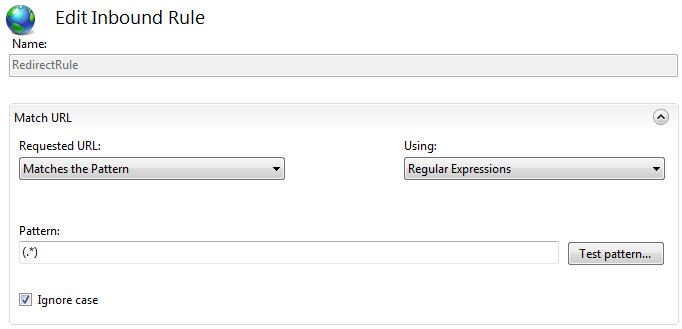
Once you add a new Blank rule, we must first specify which URLs are to be taken into account by the module applying the rule. This type of setup is indicated by regular expression and, in our case, we will use the pattern (. *) To handle all possible URL.

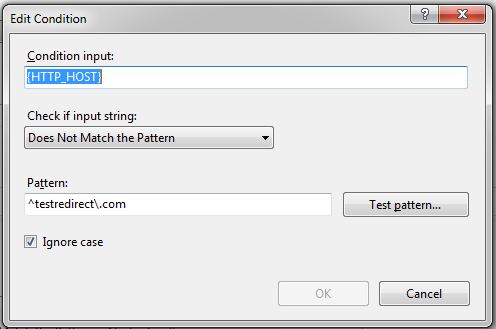
The second step is to indicate, within the group Conditions, the condition for which the rule will have to act. Therefore, we add a new condition to apply to the host component of the URL and check that does not match the canonical (in our example "testredirect.com"), indicating quset'ultimo through a regex ^ testredirect\.com$.

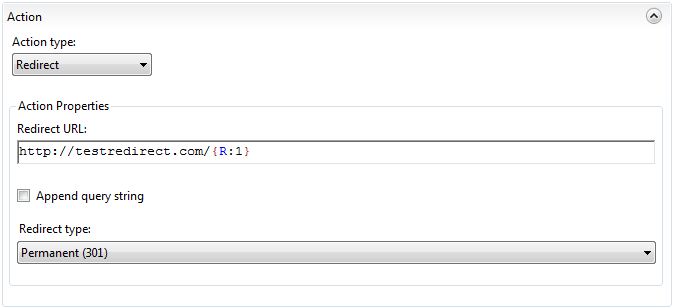
The last step is to specify the action to be taken (section Action), which in particular will be a type Permanent Redirect to the address shown.

The suffix {R: 1} and the Append flag query string make sure that any file names or query string parameters are appended to the new address so generated.
This configuration can also be set from the web.config section system.webServer:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
<rewrite>
<rules>
<rule name="RedirectRule" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^testredirect\.com"
negate="true" />
</conditions>
<action type="Redirect" url="http://testredirect.com/{R:1}"
appendQueryString="false" />
</rule>
</rules>
</rewrite>
</system.webServer>
From testredirect.com to www.testredirect.com
To redirect reverse, simply change the regular expression and the redirect url in the web.config as in the example below:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
<rewrite>
<rules>
<rule name="RedirectRule" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^www\.testredirect\.com"
negate="true" />
</conditions>
<action type="Redirect" url="http://www.testredirect.com/{R:1}"
appendQueryString="false" />
</rule>
</rules>
</rewrite>
</system.webServer>
Since our rule applies to all the different hosts by canon law, the redirect will be performed automatically for all other domain names (eg. Www.testredirect.net) that we recorded between the bindings of IIS Site.
HostForLIFE.eu IIS 8.0 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.