
May 8, 2024 08:29 by
 Peter
PeterThere are a few tricks involved in deploying React on Internet Information Service.

Installing the rewrite module on Windows, configuring the IIS pool, selecting the port to run your React project on, copying the web.config, and setting up your project in an Index.html file are all necessary.
The steps to help you are as follows.
Now let's get going.
These two scripts should be added to the end of the body of your React project's Index.html in the public folder.
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
When the code is published for production, please alter the .development.js to .production.min.js.
On your project, run the build command.
npm run build
Copy the files from the build folder to your IIS target folder.
Add this web. config in the target folder under IIS.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Static Assets" stopProcessing="true">
<match url="([\S]+[.](html|htm|svg|js|css|png|gif|jpg|jpeg))" />
<action type="Rewrite" url="/{R:1}"/>
</rule>
<rule name="ReactRouter Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
To make it work, you must install a rewrite module if you haven't it.
https://www.iis.net/downloads/microsoft/url-rewrite, choose your language, download, and install it.
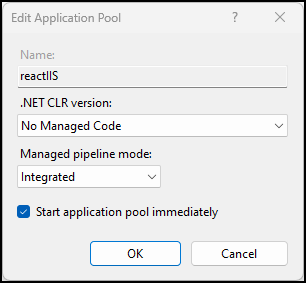
Adjust the pool

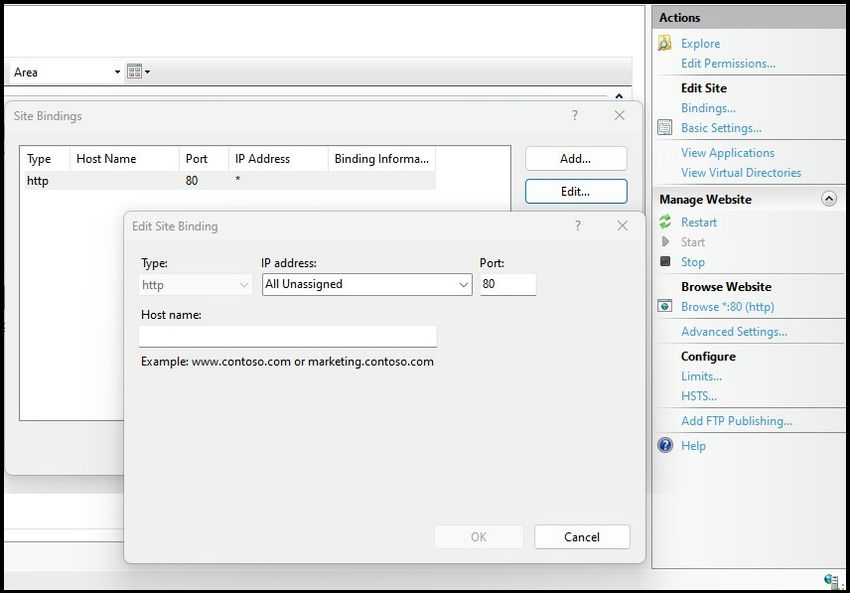
Adjust your binds and default port.
Choose Bindings, and click on Edit.
Choose a Port for your React app to work.

Now, you must have your first React app on IIS working. Good lucky!